How To Optimize Your Web Application’s Performance
If your Web Application is not performing to your or customers liking, there are a couple of things you can check and try:
- The first (and probably the most obvious) is check your network and hardware.
- Next, check the database. Run a compress, rebuild indexes, and analyze.
- Then check the feature classes for data quality issues, such as those having zero shape lengths, or areas.
A good way to check if your underlying database is the issue to see how it performs in ArcMap. If it draws slow there it will definitely cause your application to have performance issues.
However, if you checked through the stack, and everything checks out, then you may need to evaluate what is rendered when the web application initially loads.
The best performing PSAs keep the amount of default rendered features to a minimum, they keep the symbology simple, utilize drawing scales and they take advantage of Esri’s tiled basemaps. If the user needs additional layers to draw, such as the property annotation, then the user can turn those layers on as needed. What this scenario of keeping default layers to a minimum does is:
- Lessens the load on servers
- Keeps the application clean
- Improves user experience
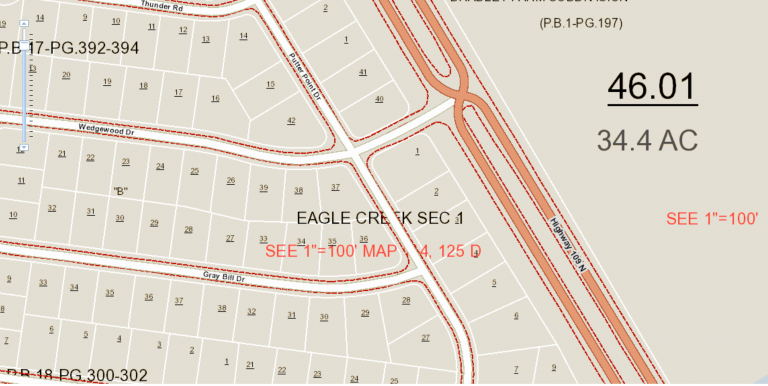
Figure 1: Slower rendering PSA
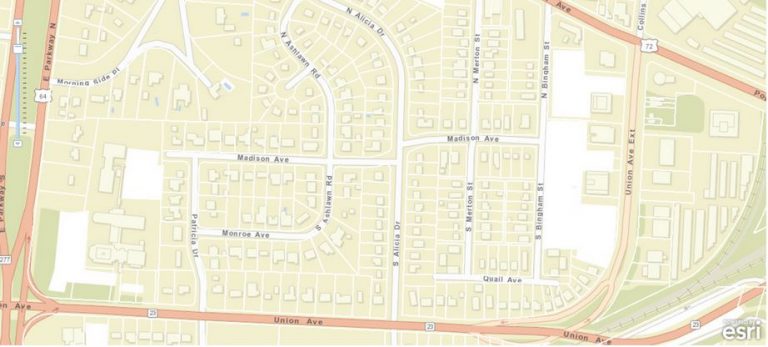
Figure 2: Fast rendering PSA
Related articles